クライアントなどに「デザインのパターンを出してほしい」と言われることはよくあります。自分がいいと思ったものと異なる新しいデザインってなかなか思いつかないんですよね。
そんなときにちょっとした工夫でできる、バリエーションのパターンをご紹介します。
レイアウトは大きさと並びで役割を意識する
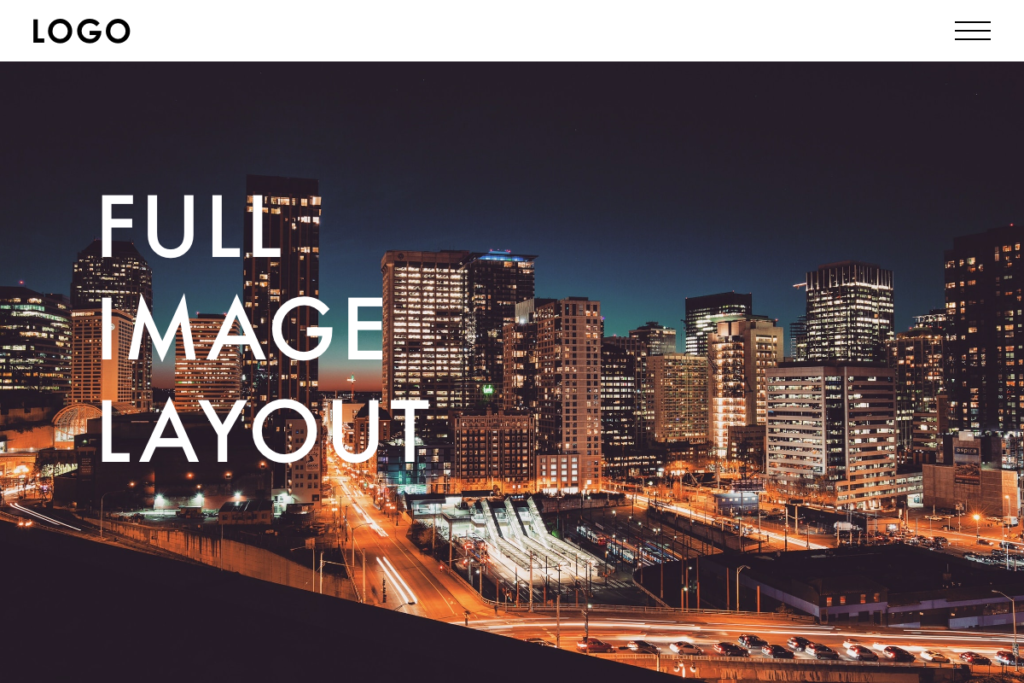
全面背景

大きな画像を背景に、文字などを上に乗せるパターンです。インパクトは大きくなりますが画像の詳細などを伝えるのには不向きなので、ユーザに読ませずとも雰囲気やキービジュアルを伝えたいときに取り入れたいデザインです。
分割

こちらも大きく画像を配置しやすいレイアウトですが、文字と画像が分離されているのでそれぞれの役割をしっかりわけることができます。雑誌のようにページが分かれ、洗練された印象になります。製品などを見せる際におすすめのレイアウトです。スプリットレイアウトとも呼ばれます。
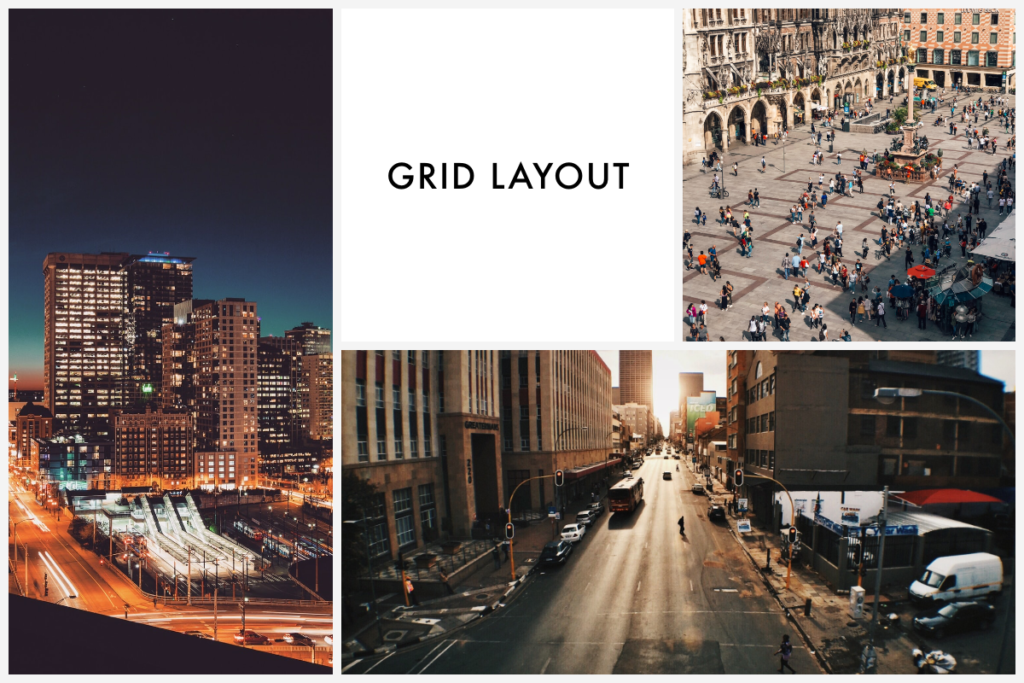
グリッド

たくさんの小さなコンテンツがならぶレイアウトです。盛り上がりやバリエーションの多さなど、「たくさん」をひと目で伝えるのに適しています。グリッドの大きさを変えることによって、重要度の差をつけることも出来ますが、個々が埋もれやすいのがデメリット。
文字組みは、可読性を損なわないように
段落の間を開ける(詰める)
それぞれの要素を離すことによって、可読性を高めることが出来ます。ギチギチに詰まったテキストはユーザも読む気が失せます。
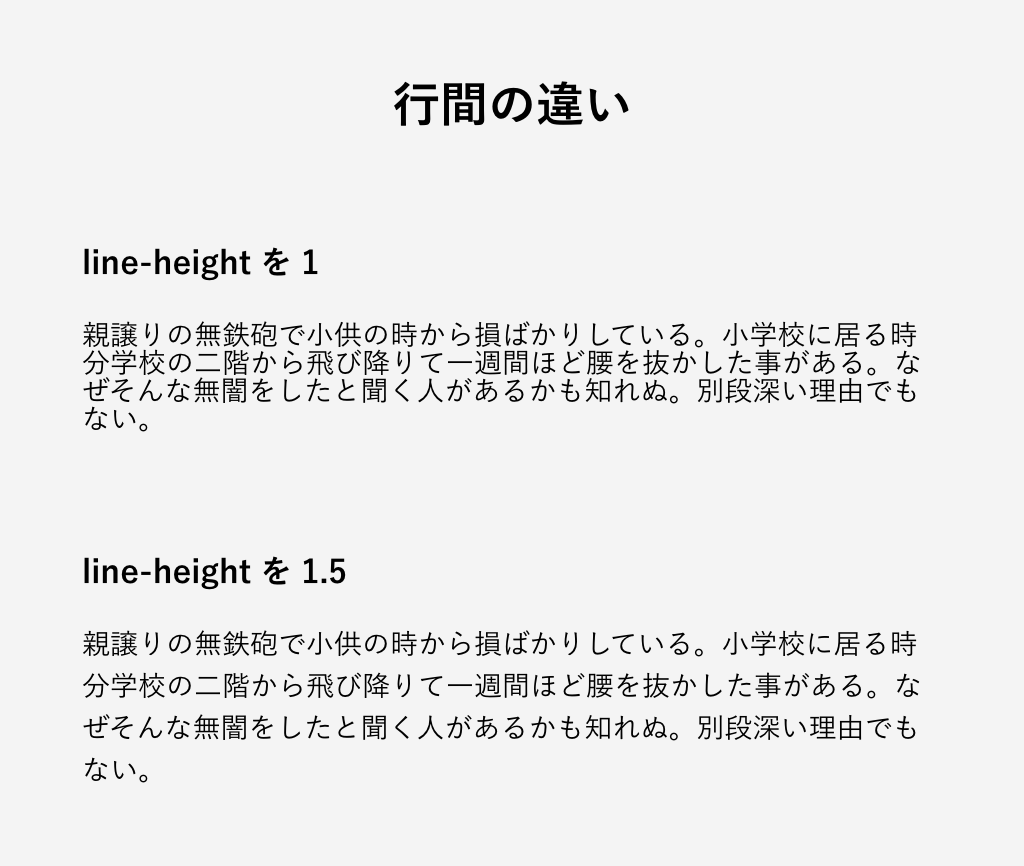
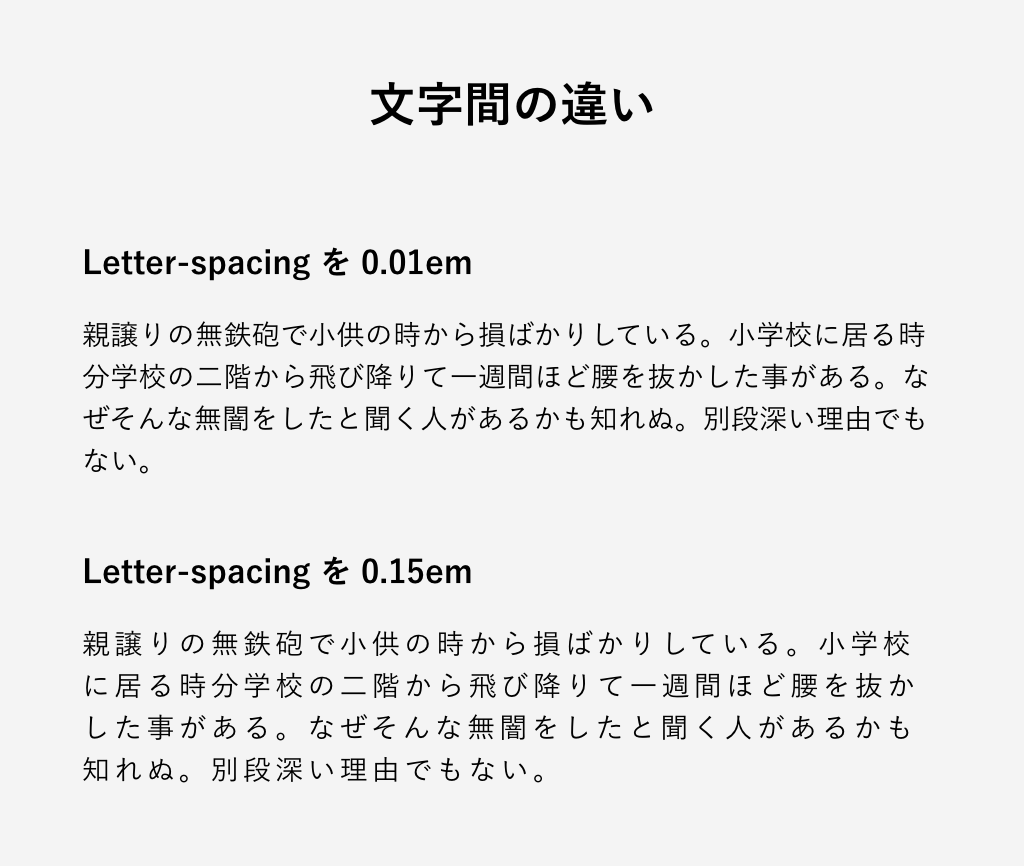
文字と文字の隙間を調整する
コンテンツのボリュームが多いサイトなどは文字の隙間の調整でも、サイトのイメージが大きく変わります。調整はCSSのプロパティline-heightとletter-spacingによって行間と文字間を細かく設定することが可能です。

長いテキストなどが多い場合、行間が詰まっていると今どの行を読んでいるのかわからなくなったり、文字が詰まっていると読むのが面倒だと感じてしまう心理が働きます。

ユーザが読むことにストレスがかからない行間と文字間を意識しましょう。
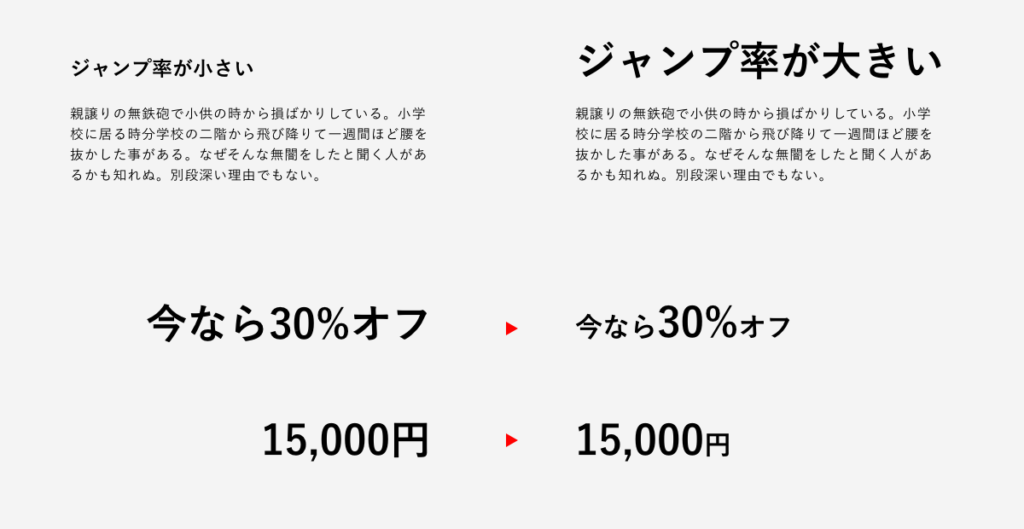
文字の強弱(強調する、ジャンプ率)
ジャンプ率とは文字と文字の大きさの違いです。見出しなどは大きく、文章は読みやすく、補足は邪魔にならないよう控えめになど。それぞれの要素の大きさが離れているほど「ジャンプ率が大きい」といった言い方をします。

円などの単位は小さくするなど、ヒエラルキーをつくることでより可読性が増します。
色の強弱
補足情報などの、重要度の低いテキストは色味を少し抑えてみるものありです。そうすることで、重要な情報が目に入ってきやすくなります。
ボックスやカードは詰まりやすいので、余白を意識する
ボックス自体や要素の大きさ・隙間を変える
ボックス自体の大きさを変えると、何が重要なのか、オススメなのかなどがわかりやすくなります。要素の大きさを変えることによって与える印象もだいぶ変わります。
要素の配置を変更
同じものを表示していても、順番が異なるだけで印象がガラッと変わります。何を重視したいかで要素の順番を考えましょう
陰影
ボックスが他のページへのリンクならば影をつけるとリンクだということが、ユーザに伝わりやすいです。影をつけるにしてもやりすぎないほうが、ベターです。
整理された中にもちょっとした変形
カードは同じようなレイアウトが並ぶので、少し外したレイアウトなどを取り入れると、目を引きやすくなります。
見出しやキャッチコピー
- 線や塗り
- 背景に文字を足す
- 頭だけ大きくする
コピーや見出しは、コンテンツの切り替わりを伝える大事な部分です。なるべく、ひと目で分かるデザインを担保しましょう。
写真は何を伝えたいかが重要
- 色味を変える
- トリミングする
- 切り抜く
画像がフリー素材などで、ディテールが重要でない場合は色味などを大きく変更するのもいいかもしれません。また商品などを強調したいのであれば、トリミングして拡大したり、切り抜いたものを配置することで、より魅力的に訴求することが出来ます。
用途やシーンなどを伝えたいのか、プロダクト自体を強調したいのかが重要です。
それでもデザインが決まらないとき
私がデザインパターンを出すときに心がけていることは、
- 増やす・減らす
- 順番を変える
- 大きさを変える
- 形を変える
- 色を変える
という5つを変えるように意識しています。
そうすると、バリエーションが出せるようになるのでおすすめです。それでもダメな場合は、前提が間違っていることが多いです。
例えば、クライアントがプロダクトを推したいのに、使用シーンなどをメインとしているなど。
個人的に、「こういう意図があってこのデザインにしたんです」と一貫性のある説明や意図があれば、納得してもらえることが多いです。

自分が熱意を込めて説明できるデザインをつくろう!



コメント