WordPressなどのCMSを利用したデザインは、HTMLやCSSだけを使った静的なデザインと異なる点がいくつかあります。
この記事では、初めてCMSのデザインするんだよねってくらいの人のために愛を込めてお送りします。
webサイトの閲覧ユーザだけがデザインの対象ではない
CMSの導入するメリットってなんだろうか?
CMSはContents Management System(コンテンツマネジメントシステム)の略称で、わかりやすく言うと、「コンテンツの管理ができるシステム」。
導入する重要なメリットってなんなのか考えると、
- 誰でもwebページが作成・更新できるようになる
- 複数の更新者がいても表示の統一性が担保される
- 更新作業が簡略化される
などが挙げられます。
要は、ユーザ側ではなくサービス提供側のメリットによって導入するんです。
デザイナーは「ユーザのためのこと考えろ」ってめちゃくちゃ言われてると思うのですが、CMSの導入ではユーザと更新者の使い勝手の両方に考慮しなければいけないわけです。

性格が全然違う2人の彼女の幸せを考えようってことね。
表示量の変化を考慮したデザインが必要
他にもCMSを利用したwebサイトのデザインは、HTMLやCSSだけを使った静的なサイトをデザインするのと決定的に異なる点があります。
それはコンテンツの表示量の変化です。
HTMLとCSSのみで構成された静的なページは、自動的にコンテンツが増えることはないので都度デザインを修正すればいいのですが、CMSはファイルをいじらずとも管理画面で更新されていくことが前提になります。
状況によって、何がどのくらい表示されているかが変わるので様々なパターンに合うデザインが必要になります。
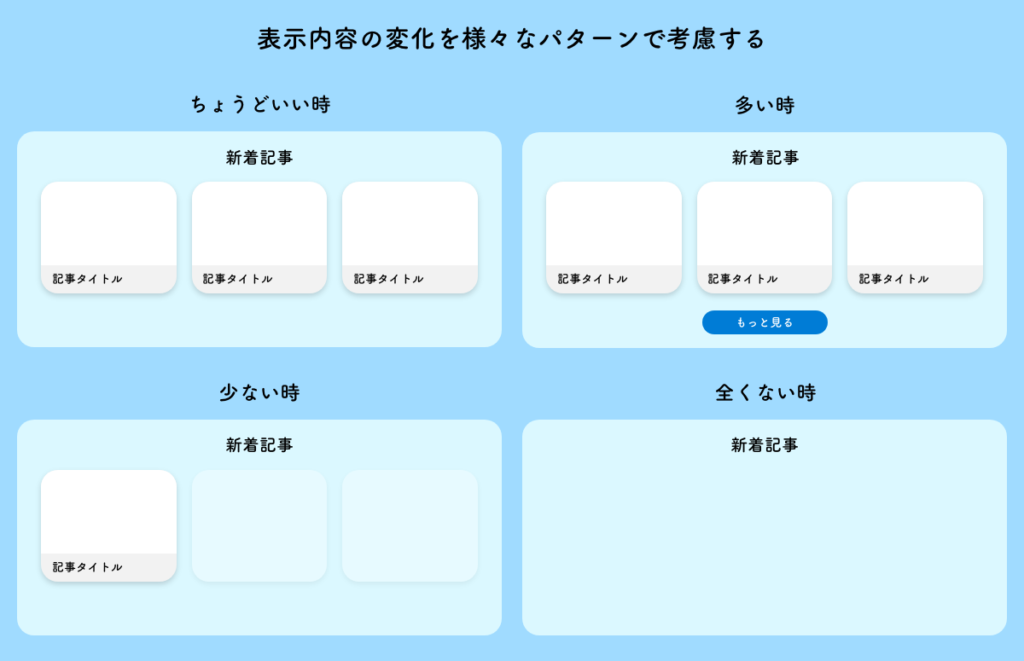
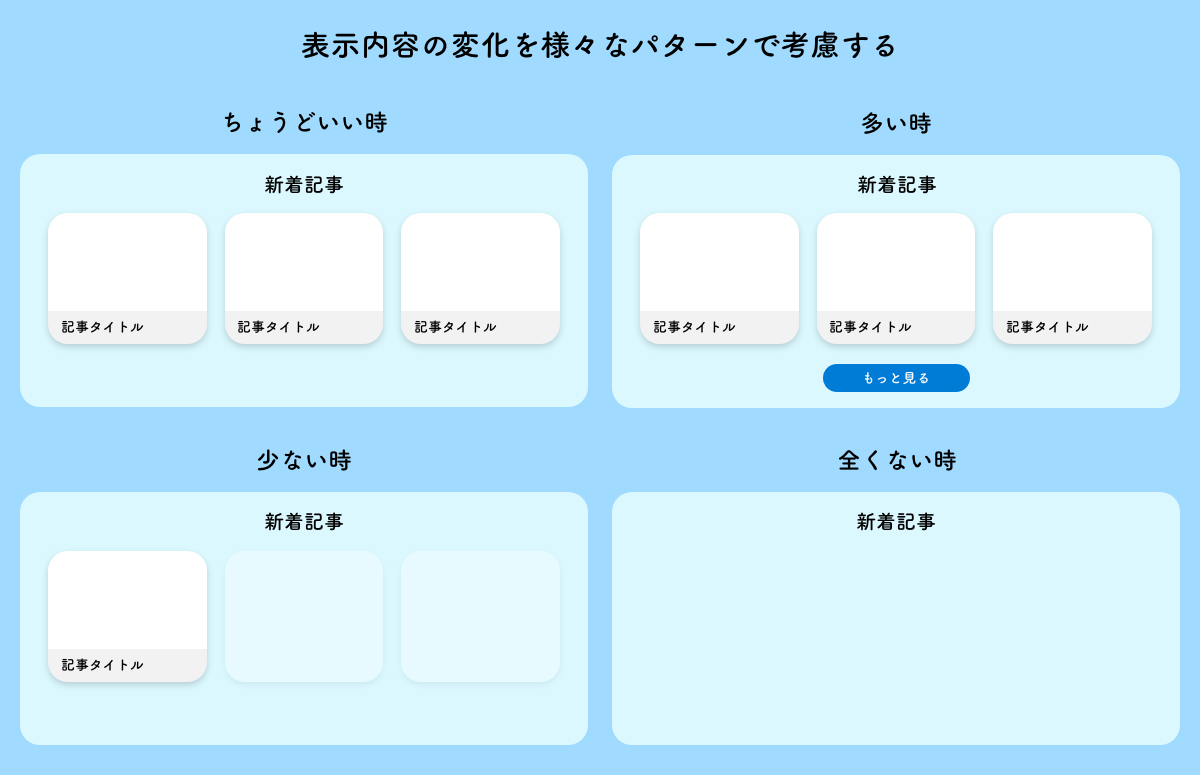
その一例が以下ですね。
- コンテンツ量がちょうどいい時
- コンテンツ量が少ない時
- コンテンツ量が多い時
- コンテンツが全くない時

上記のようにコンテンツの管理・更新によって変化する部分のデザインは、それぞれの状態でどうなるかを考えておくと死角がありません。
例えば、上記の「ちょうどいい時」と同じように3記事ちょうど登録されている状態で、「もっと見る」ボタンが表示されていたとします。
この場合、ボタンの遷移先でも同じ数と同じ並びで記事が表示されることが想定されますよね。
どう考えてもユーザ的には表示しないほうが、いいデザインじゃないですか?
更新する人たちが迷わないルールの制定とデザイン
ちょっと初級者には荷が重い内容かも。
先程も述べたように、CMSを導入するということは、更新する人(クライアント)の使い勝手も考慮しなければいけません。
素人でも更新できるようにする
管理画面から更新する人は、基本的にwebの知識がない人です。良くてもHTMLの知識が多少ある程度だと思われます。
管理・更新する人たちの「知識量」に合わせて、「管理方法」を設計する必要があります。
例えば、記事のタイトルは一覧ページなどでは表示できる文字数が制限されることが多いです。
この場合いくつかの管理方法が考えられます。
- 管理画面の入力時からタイトル文字数20文字に制限する
- 管理画面の入力時は何文字でも入れられるが、一覧表示では頭から20文字までの省略表示にする
- 管理画面の入力時は何文字でも入れられるが、運用上で20文字までのタイトルしか入れないようにする
とかですね。
1)はどうしてもタイトルが長くなる場合、文字数が足りなくて困る場合が考えられます。文字数を増やす対応などはできないので、なんとか短縮する方法しか取れなくなります。
その代わり、どのページでも同じタイトルが表示されているので情報に差異がなくなります。
2)は何文字でも入れられるので、更新者が文字数を気にする必要がなくなります。ただし、21文字目からは表示されないのでそこに重要な単語がある場合、一覧ページなどで表示されません。
3)はおすすめしないパターンです。運用上で20文字と決めて、デザインもその想定で作成したとしても、ほとんどの更新者は時間が経てば20文字以上入れますからね(笑)
どれがいいかというのは業態やクライアントによって変わりそうですが、こういう表示パターンがあるなと考えられるデザイナーは非常に重宝されます。
2人の彼女の幸せを本気で考えられるやつがCMSのデザインを制す
静的なサイトは自分が更新して、閲覧ユーザのことだけを考えればよかったかもしれないですが、CMSの場合はユーザとクライアント(管理者)両方の幸せを考えなきゃいけないんですよね。
「二兎を追う者は一兎をも得ず」と言いますが、二兎を追わないと二兎は得られないですからね。

最初は失敗しても二兎を得る確率上げていきましょう。



コメント