こんにちは!デザイナーのヒロです。
レスポンシブWebデザインを実践するのに、欠かせないのがメディアクエリです。
メディアクエリについては、こちらの記事でご説明していますので、ぜひご覧ください。
今回は、どのようにHTML・CSSに記載すれば、実際にメディアクエリを使えるのかご紹介しますね!
Viewport(ビューポート)を設定する
Viewportとは?
まずは、Viewportを設定します。
Viewport(ビューポート)とは、「表示領域」のことです。
作成したWebサイトを、PC・スマートフォンなどでどのような表示にするのか、変更をすることができます。
以下のように、HTMLファイルのhead内に、metaタグを以下のように設定しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>今回、Viewport(ビューポート)で設定している内容を、簡単にご説明しますね!
width = device-width は、Webサイトの幅を、デバイスの画面サイズの幅に合わせます。
つまり、PCとスマートフォンで、Webサイトの幅を変更することができます。
initial-scale = 1.0 は、Webサイトが読み込まれた時の、大きさの倍率を「1」に設定しています。
これを「2」にすると、2倍の大きさでWebサイトが読みこまれます。
Viewportは、この他にも様々な設定をすることができます。
その他の設定については、また別の記事でご説明します。
Media QueryをCSSに記述する
次に、CSSにメディアクエリを記述します。
記述の方法は、2通りあります。
① linkタグに指定する
1つ目の方法は、CSSファイルを読み込む「Linkタグ」の中に、メディアクエリを設定する方法です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<link rel="stylesheet" href="small.css" media="screen and (max-width:767px)">
<link rel="stylesheet" href="large.css" media="screen and (min-width:768px)">
…
</head>この場合、「small.css」と「large.css」の、2つのCSSが設定されています。
small.cssは、画面サイズが767px以下の時に読み込まれます。
large.cssは、画面サイズが768px以上の時に読み込まれます。
つまり、small.cssには、スマートフォン向けのCSSを、large.cssには、PC向けのCSSを設定すれば、スマートフォンとPCで、Webサイトのレイアウトを変更することができます。
また、CSSの数を増やして、もっと細かい条件でレイアウトを指定することも可能です。
<link rel="stylesheet" href="small.css" media="screen and (max-width:767px)">
<link rel="stylesheet" href="medium.css" media="screen and (min-width:768px) and (max-width:1023px)">
<link rel="stylesheet" href="large.css" media="screen and (min-width:1024px)">② CSS内に指定する
2つ目の方法は、スタイルシート(CSSファイル)の中に、メディアクエリを設定する方法です。
1つ目の方法と違い、読み込むCSSは1つです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<link rel="stylesheet" href="style.css" media="screen">
…
</head>しかし、読み込んでいるCSS内(style.css)にメディアクエリを記述します。
p { font-size : 16px; }
@media screen and (min-width:767px) {
p { color :red; }
}
@media screen and (min-width:768px) {
p { color :blue; }
}この場合、pタグに設定したフォントの大きさは、どの画面サイズでも、16pxになりますが、画面サイズが767px以下の時、pタグのフォントの色は赤(red)になり、画面サイズが768px以上の時、pタグのフォントの色は青(blue)になります。
おすすめは、「② CSS内に指定する」
どちらの方法でも、画面サイズに合わせて変更することができますが、おすすめは、「② CSS内に指定する」方法です。
「① linkタグに指定する」の場合、画面サイズによって、CSSファイルを丸ごと読み変えます。
シンプルでわかりやすい分、画面サイズを変更した時のCSSの読み込み量が多く、表示まで時間がかかります。
「② CSS内に指定する」場合、ひとつのCSSの中で、部分的にメディアクエリが設定できるので、画面サイズを変更した時のCSSの読み込み量も少なく、表示までのスピードが早いです。
ただ、そのWebサイトでのCSSの書き方・管理の仕方などによって、どちらの方法にもメリットがありますので、最終的には、あなたが書きやすい・管理しやすいと思う方法を選んでいただいて、大丈夫です^^
レスポンシブデザインのチェック方法
メディアクエリを設定したら、レイアウトが正しく変わるか、確認しましょう。
確認の仕方は、PCのブラウザでWebサイトを表示して、ブラウザの幅を、大きくしたり小さくしたりすることで確認できます。
しかし、ブラウザに備わっている「デベロッパーツール」を使うことで、より詳細に、わかりやすく確認することができます。
今回は、Google Chrome のデベロッパーツールをご紹介します。
Google Chromeのデベロッパーツールを使う
GoogleChromeのデベロッパーツールの起動方法は、主に以下の3つです。
- ツールバー「View」>「Developer」> 「Developer Tool」を選択
- ブラウザ内で右クリック > 「Inspect」を選択
- ショートカットキー(Macでは「Command + Option + I」を入力)
入力すると、デベロッパーツールが起動します。
デベロッパーツールは、様々な機能がありますが、メディアクエリを確認する上では、2つの機能を使います。
画面サイズの切り替え
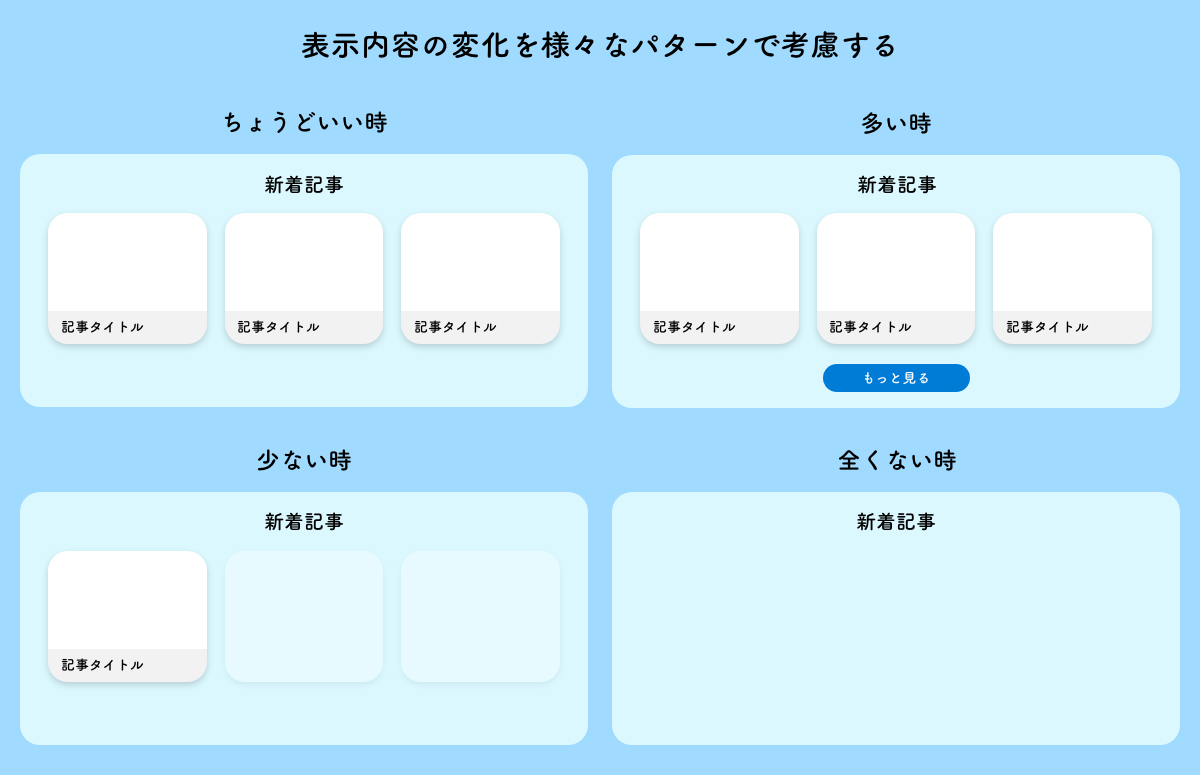
代表的なスマートフォン・タブレットの画面サイズに、切り替えが簡単にできます。
どのデバイスの時に、どういうレイアウトになるのか、すぐに確認することができます。
HTMLとCSSの確認
「Elements」を選択すると、このWebサイトのHTMLを確認できます。
さらに、「Styles」を選択すると、このWebサイトのCSSを確認できます。
この時に表示されているCSSは、今の画面サイズで、使用されているWebサイトのCSSが表示されます。
つまり、メディアクエリで指定したCSSが、きちんと動作しているか、確認することができます。
とても便利ですね!
いかがでしたか?
とても簡単な設定だったかと思います^^
もし、「そもそもメディアクエリってなに?」「どの画面サイズで切り変えを設定した方がいいの?」など気になる方がいれば、こちらの記事を見ていただけると、嬉しいです!



コメント