WordPressを利用したオリジナルのWebサイトをデザインすることになったとき、デザイナーとしては「システム的にどんなことができるのかわからない!」なんてことがあると思います。
今回はデザインするにあたり最低限必要なページと、基本的に表示させることができる要素を参考のXDファイルと共に説明していきます。
XDを利用できない方向けに、pngファイルも入っています。ファイル自体を販売する目的でない限り自由にご利用ください。
この記事は管理画面の操作だけで成立するデザインを想定していません。テーマをイチからデザインする場合を想定しています。
デザインが必要なページの種類と要素
WordPressに備わっている機能を使うために最低限用意すべきページがあります。
必要なページは以下の7つ。
- トップページ
- アーカイブページ
- カテゴリページ
- 検索結果ページ
- 投稿ページ
- 固定ページ
- 404ページ
それぞれのページにはどんな要素を表示させたら良いのか、オリジナルのデザインを考える上で必要なことをまとめました。上記それぞれのページで考慮すべきことをそれぞれ説明していきます。
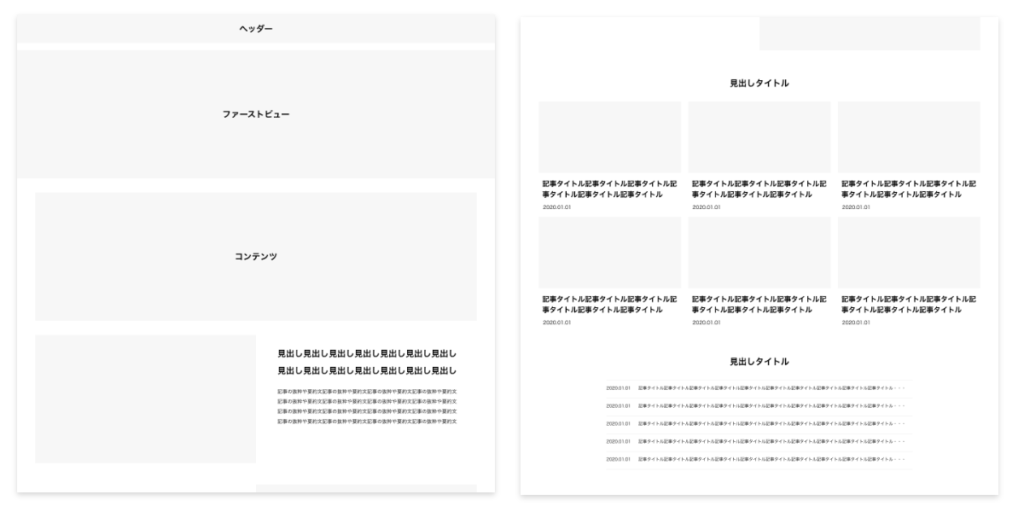
トップページ
トップページはWebサイトのハブとなるページ。デザインは各ページへの流入を促進するような、構成をおすすめします。
ブログとして使う場合は、記事の一覧が表示されるような仕様が多いです。
今回のXDとしては以下のようにサンプルとして、よくありそうなレイアウトを入れていますがあまり沿わずにデザインすることをおすすめします。

最新の投稿を表示したり、カテゴリごと投稿を表示することはもちろんできます。その並び順も最新順、古い順に設定できます。
投稿のカテゴリが「ブログ」と「お知らせ」2つある場合は、それぞれ異なるレイアウトで表示させたほうがユーザにとってはわかりやすいかもしれません。
また、2つをまとめて最新5件表示にしてしまうと、「ブログ」が5件更新されたときに、最新の「お知らせ」が一覧から表示されなくなる可能性なども考慮してトップページの投稿表示は考えてください。
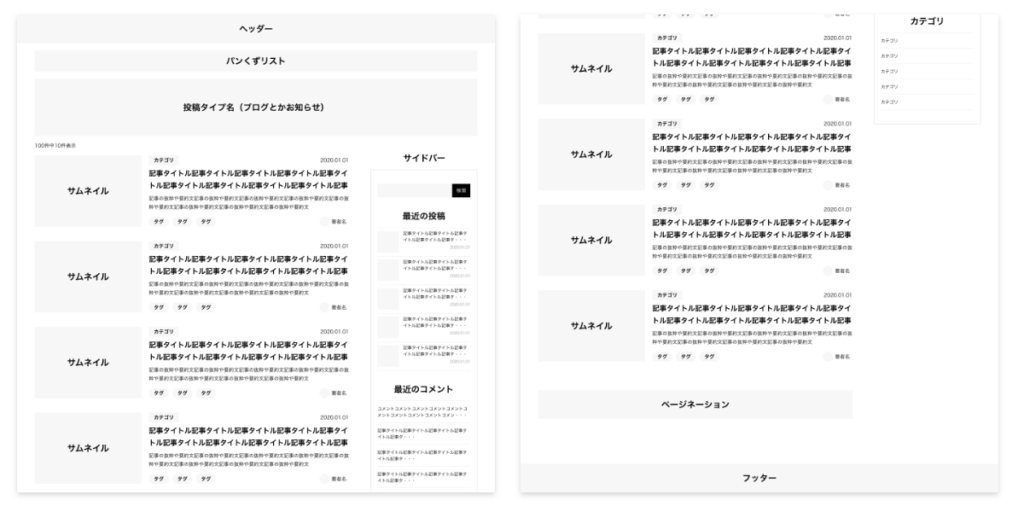
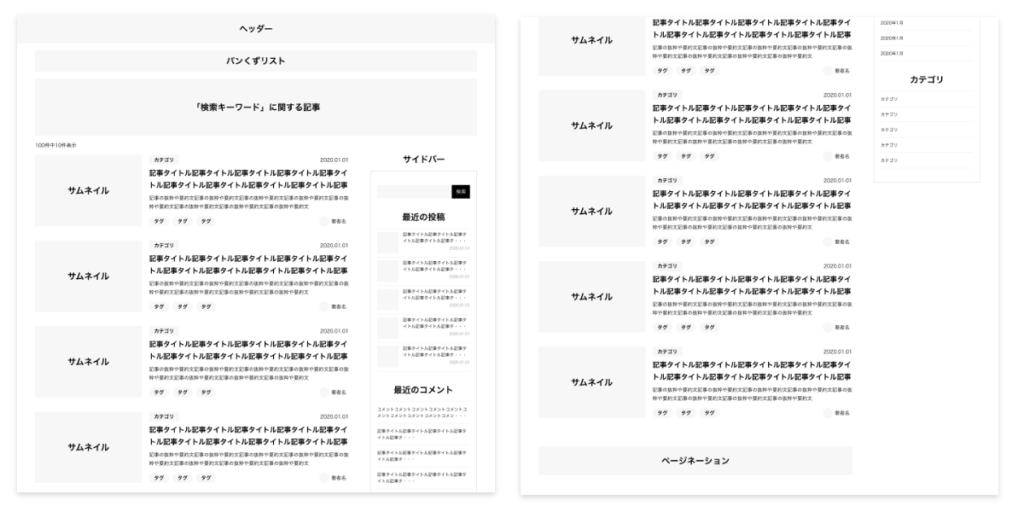
アーカイブページ
アーカイブページとは、投稿の一覧ページです。ブログなどで記事の一覧が並んでいるようなページです。WordPressの構造上、ページネーションは必ず設置してください。
アーカイブページの表示要素
- ページネーション(必須)
- パンくずリスト
- 投稿タイプ名
- 記事タイトル
- 記事のサムネイル画像
- 記事の抜粋や要約文
- 記事へのリンク
- 記事の日付
- 記事ごとのカテゴリ
- 記事ごとのタグ
- 著者情報
- 現在表示しているページ数
- 表示件数

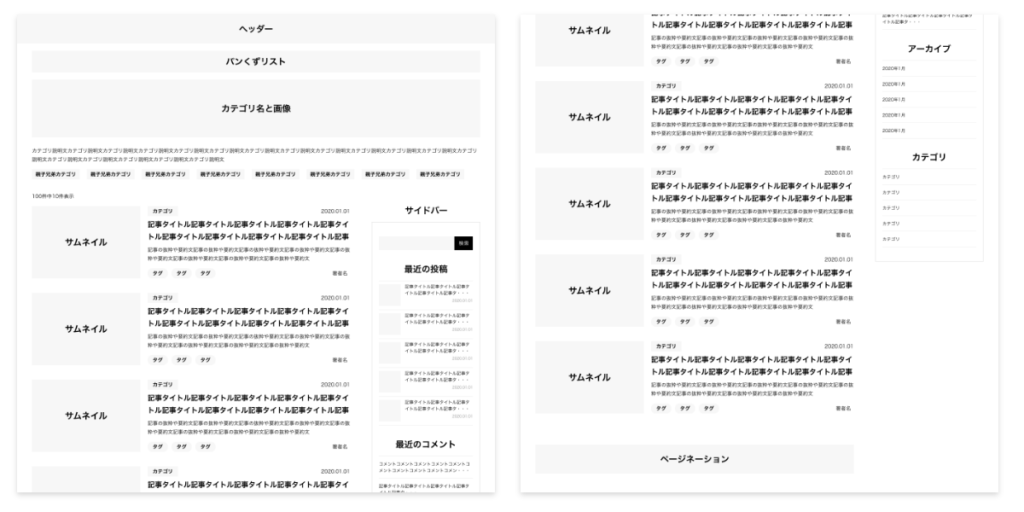
カテゴリページ
カテゴリページは、カテゴリに所属する記事の一覧を表示するページです。
アーカイブページと似たようなレイアウトになると思います。追加すべきなのは、現在表示しているカテゴリの情報です。現在表示しているカテゴリが何なのかわからないのと、迷ってしまいます。そのほかには、他のカテゴリへの導線なども必要になります。
カテゴリページの表示要素
基本的にはアーカイブページと同様になります。別途必要な要素は、
- 現在のカテゴリ名
- カテゴリの画像
- カテゴリの説明文
- 親カテゴリ
- 子カテゴリ
- 兄弟カテゴリ

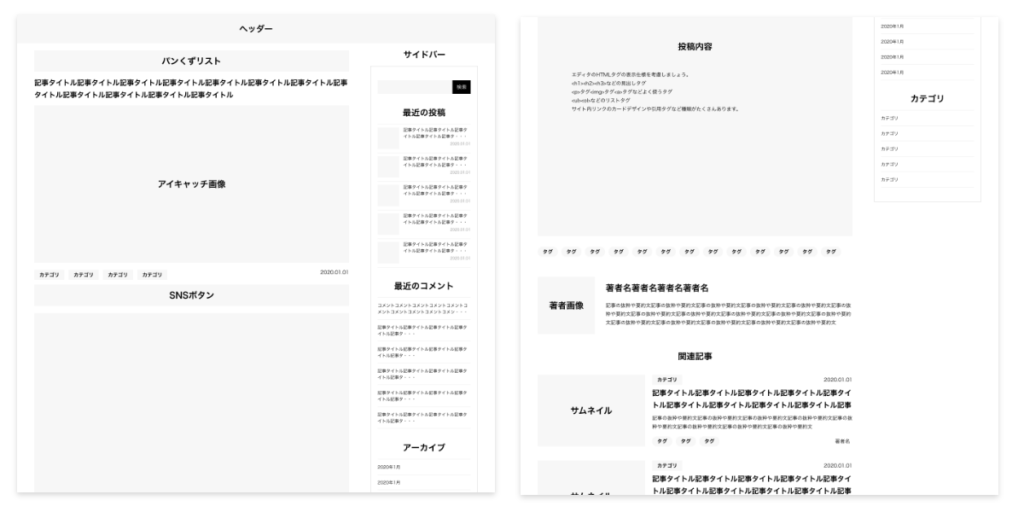
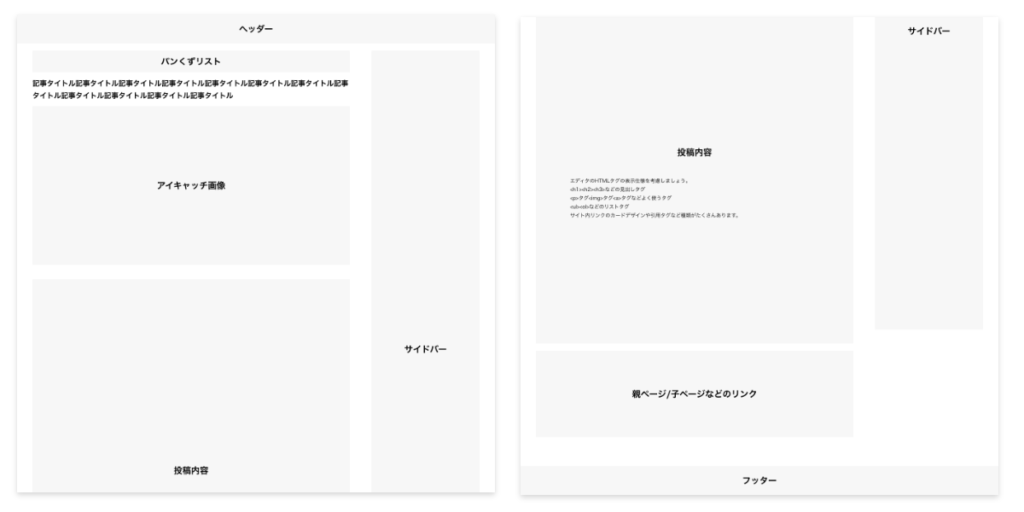
投稿ページ
投稿ページは、記事の内容ページです。
投稿ページのデザインは管理画面のエディタで記載されたHTMLタグの表示も考慮する必要があります。エディタから記入されるタグの表示パターンをなるべく考慮してデザインしましょう。
初めての人にはハードル高いと思うので、どういった運用をするか事前に考えて、使うHTMLタグだけデザインを設計するくらいでもいいと思います。(使うタグ増えたら、その都度デザイン決めるとかでもいいと思う)
投稿ページの表示要素
- 記事タイトル
- アイキャッチ画像
- 投稿内容
- 記事の日付
- 記事のカテゴリ
- 記事のタグ
- SNSシェアボタン
- 関連記事
- 著者情報
- エディタのHTMLタグの表示仕様

固定ページ
固定ページは、自由に内容をかける独立したページです。投稿機能に組み込まれていないので、カテゴリなどの概念はありません。Wordpressでコーポレートサイトなどを使う場合はこの機能でページを作成することが多いはずです。
そして固定ページ同士で親子関係を設定して階層を作ることができます。
例:デザイン事業(親) – webデザイン(子)
のような形です。
また投稿ページと同様に管理画面のエディタでページを作成できます。こちらも記載されたHTMLタグの表示仕様を考慮しましょう。
固定ページの内容は、それぞれの用途によって大きく変わると思います。カラムなどの大枠のレイアウトだけ統一してコンテンツ部分は自由にデザインする形をおすすめします。
固定ページで作成するページそれぞれのデザインが大きく変わるようだったら、ページの分だけちゃんとデザインも作成した方がいいですし、ルールや表示パターンをガッチリ決めるなら1つでもいいと思います。ここは臨機応変ですね。
固定ページの表示要素
- ページタイトル
- アイキャッチ画像
- ページのレイアウト
- コンテンツの表示ルール
- 親子ページや兄弟ページへのリンク

検索結果ページ
検索結果ページは、検索結果に合致する記事の一覧を表示するページです。検索対象は投稿ページと固定ページの両方です。カスタマイズすれば、どちらかのみを対象とすることもできます。検索機能を意図的になくす場合はこのページは作成しなくてもかまいません。
カテゴリページと同様にアーカイブページと似たようなレイアウトになると思います。追加すべきなのは「検索したキーワードの表示」など。
検索結果ページの表示要素
- ページネーション(必須)
- 記事タイトル
- 記事のサムネイル画像
- 記事の抜粋や要約文
- 記事へのリンク
- 現在表示しているページ数
- 表示件数
検索対象を投稿ページと固定ページにした場合、投稿ページのみがもつカテゴリ情報などが固定ページにはないので表示できません。
さらに固定ページにアイキャッチ画像が登録されていなければ、表示が崩れる場合があります。アイキャッチがない場合のデフォルト画像なども用意しておいたほうがいいでしょう。
検索対象を投稿ページのみにした場合はそういった表示も可能です。
ちなみに、「よく検索されているキーワード」の表示などは、プラグインや開発が必要になります。

404ページ
エラーや投稿した記事がない場合などに表示されるページです。トップに誘導するなり案内文を書いたらいいと思います。
サイトマップみたいに各ページの案内やリンク一覧などを表示してもいいかもしれません。

ちなみに、404ページのデザインはXDファイルに入っていません。すみません手を抜きました・・・。
WordPressサイトは勢いでデザインしない
0からデザインするなら、サイト全体に必要な表示要素をリスト化してから、各ページのデザイン時に何を表示するか検討していけば漏れがありません。
WordPressサイトのデザインは行きあたりばったりでデザイン進めていくと、痛い目みます(実体験)。
サンプルのXDファイルが活用していただけると嬉しいです。

僕は、皆が痛い目みることを願っていますよ。うそです。ピース。



コメント