WordPress(ワードプレス)サイトを初めてデザインする際の注意点を簡潔に説明します。この記事はWordPress内のファイル構造や構築ではなく、デザインするのに必要最低限のことをまとめています。
WordPressの基本構造
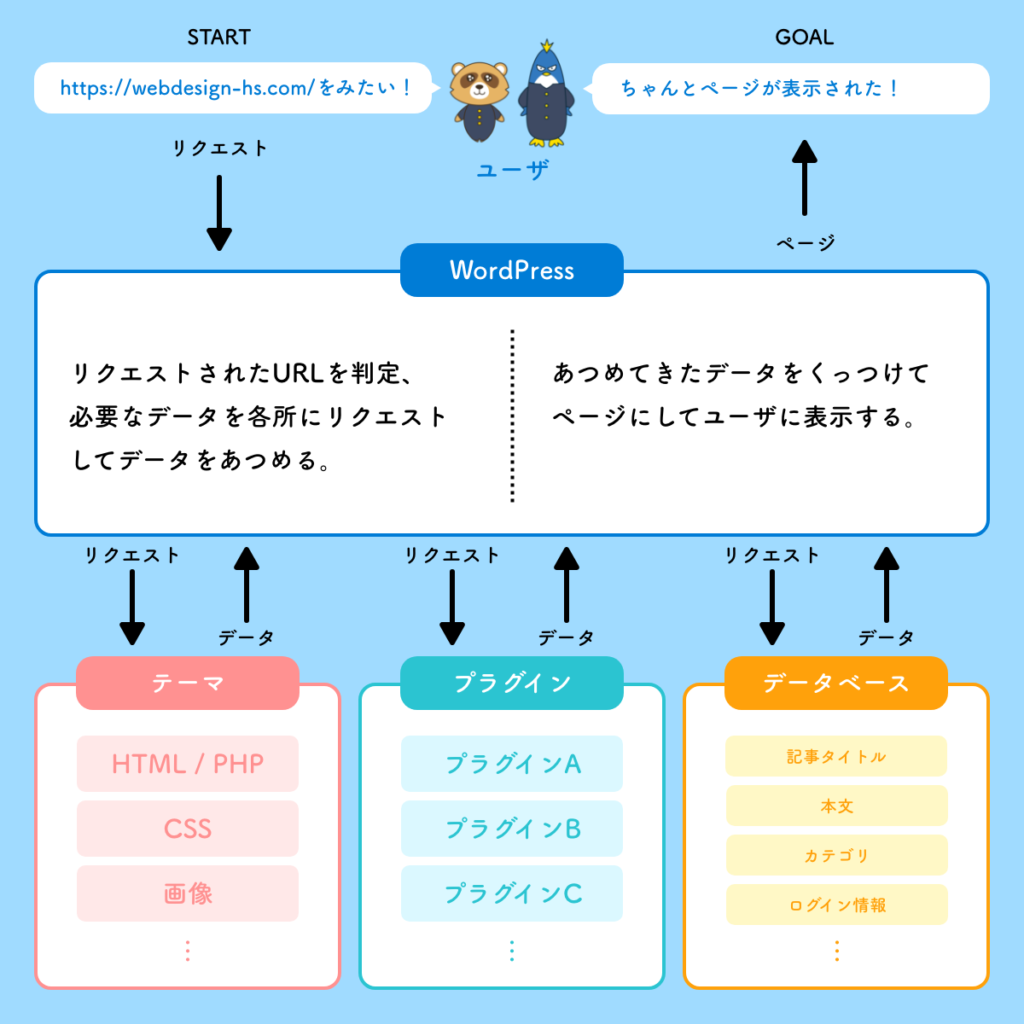
WordPressというシステムはこのような形で各機能とやり取りをしてユーザにページを見せています。

各データを管理・統合しているのが、WordPressというシステムです。
記事内容などはデータベースが管理し、WordPressからのリクエストによってデータを渡します。
表示はテーマファイルによって管理され、データベースから提供された内容をテーマのデザインに沿って表示します。
そしてプラグインによって、本来WordPressになかった機能や項目を追加・変更することができます。
WordPressの見た目を管理する「テーマ」
WordPressの中にはテーマと呼ばれる、表示に関するテンプレートファイル群があります。設定できるテーマは1つのWordpressに対して1つで、管理画面から簡単に切り替えることができます。
このテーマを作成、もしくは既存テーマを編集することによって見た目を変えることができます。基本的にサイト全体のデザインはテーマで管理することになります。
デザインする場合、テンプレートファイルを詳しく知る必要はないですが、WordPressにはデフォルトでどんなページがあるのかは知っておくべきだと思います。
以下の記事でデザインすべきページと要素を紹介しています。
テーマとプラグインごとにデザインが異なる
WordPressのデザインには、テーマだけでなくプラグインも関わってくることがあります。
プラグインとは、誰かが作ったWordPressの追加機能です。公開されているものは自由に組み込むことができ、1つのWordPressに対し制限なく追加することができます。
プラグインによって、様々な機能を追加できることが誰でも簡単にカスタマイズできるというWordPressの特性を実現しています。
一方で、プラグインは開発者が様々なので、デフォルト状態では見た目も統一されていません。
デザインの統一をしっかり行う場合は、利用するプラグインを事前に決めて、一貫性を担保できるように考えておいたほうがいいでしょう。
管理画面から表示を変更できる機能
サイト全体や一部分で共通仕様にできたり、管理画面から変更出来る「メニュー」と「ウィジェット」機能について
メニュー機能
WordPressにはメニューという機能があります。
管理画面では、外観 > メニュー から設定できます。
この機能を利用すると管理画面からグローバルナビゲーションなどを自由に追加・変更することができます。さらにメニューに親子関係を設定できるので、メガメニューのような表示を管理画面から編集することも可能です。
この機能を利用する場合は、メニューの数、親子メニューの有無などの表示量の変化を想定しないとレイアウトが崩れてしまうので注意が必要です。
CMSのデザインで重要な表示量の変化についてはこちらで説明しています。
ウィジェット機能
ウィジェットは、あらかじめレイアウト内に枠を設置しておいて、その枠の中にブロックのように簡易機能を管理画面から設置・変更することができる機能です。
管理画面では 外観 > ウィジェット から設定できます。
主な機能は、検索窓、HTML自由記入、投稿カテゴリの一覧表示、タグクラウドなどです。ウィジェットを利用するなら機能ごとにデザインを作成する必要があります。
デフォルト機能のデザインをテンプレート化しておく
WordPressにどんな機能があるのかを理解したら、少ない工数でよりいいデザインを実装できると思います。
同じようなレイアウトをつかい回せるところも多いので、変更の余地をもたせたデザインテンプレートを作成しておくと効率がめちゃくちゃあがりますよ!

私はAdobe XDでワイヤーフレームのテンプレートを自作して効率化をはかっています!





コメント